
Happy Birthday AsyncAPI
This is what they say about kids at age 3:
Around this age, your baby loves to move and will probably start rolling from tummy to back. When you give him tummy time, he might lift his head high or push up on his hands. He might even sit up with some support behind and on each side of his body.
That is about it. We do not want to just sit, relax, and enjoy lunch anymore. It's time for us to start moving, exploring, and not stopping but making a stand in the industry. We have great years ahead of us. Trust me. Soon you'll learn that work on AsyncAPI will lift off to another level.

Join us during these strange pandemic times in asynchronous remote celebration, whenever and wherever you can.
Generator 1.0 And Other Goodies
Following the recent 1.0 release of the AsyncAPI Parser we came to the point we could release the first major release of the AsyncAPI Generator too.
Select a Generator template:
1 2npm install -g @asyncapi/generator ag https://bit.ly/asyncapi @asyncapi/html-template -o example
Generator GitHub Action 1.0
Yes, our official GitHub Action for Generator already uses the latest Generator and is released under v1.
1 2 3 4 5 6 7- name: Generating HTML from my AsyncAPI document uses: asyncapi/github-action-for-generator@v1 with: template: '@asyncapi/html-template@0.15.4' #In case of template from npm, because of @ it must be in quotes filepath: docs/api/my-asyncapi.yml parameters: baseHref=/test-experiment/ sidebarOrganization=byTags #space separated list of key/values output: generated-html
The AsyncAPI Playground is up to date with the latest generator.
Writing Own Generator Template Ain't Easy
Writing a template compatible with the AsyncAPI Generator is not an easy task that you can complete in one day. To write a template that generates docs or code, you need to have not only decent knowledge about AsyncAPI specification but also the features of the Generator:
- How do I extract data from the spec file?
- What template engine powers Generator and how to use it?
- How can I add optional features to the template?
There is a lot of it. We wanted to make it easy for you. We created a GitHub Template that showcases all features available in the Generator. It contains:
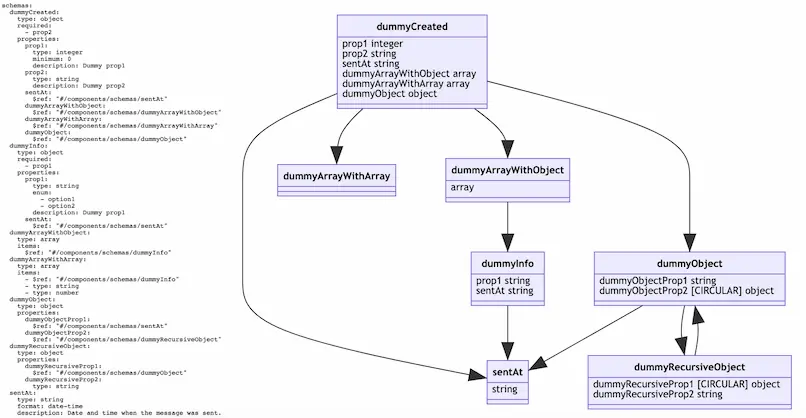
- A template that generates class diagram showing relations between schemas
- Detailed readme which explains all the features and where are they used in the template
1 2 3 4 5 6 7 8# Install the AsyncAPI Generator if you do not have it yet npm install -g @asyncapi/generator # Run generation ag https://raw.githubusercontent.com/asyncapi/generator/v1.0.1/test/docs/dummy.yml https://github.com/asyncapi/template-for-generator-templates -o output # Open the result of the generation open output/index.html

Figure 1: Schema consumed by the template and the resulting diagram
React Component and Web Component
New Npm Scope
Since the 0.16.2 release, we changed the npm scope of the component and now use the official asyncapi one. That means you should update your dependencies and from now on use @asyncapi/react-component.
Web Component
Since the 0.17.5 release, we are now automatically publishing also the @asyncapi/web-component to npm. Given that it depends on the React component, it will always follow the same version number. This is all possible thanks to work done by amazing Hesyar Uzuner, Claude Gex, Maciej Urbańczyk.
Now it should be easier for you to use this component in non-React projects. That is, for example, how you would use it in a plain HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>AsyncAPI Web Component Demo</title> <script src="https://unpkg.com/@asyncapi/web-component@0.17.5/lib/asyncapi-web-component.js" defer></script> <script> var schema = { url: "https://raw.githubusercontent.com/asyncapi/asyncapi/master/examples/2.0.0/simple.yml" }; window.onload = function() { document.getElementById("asyncapi").schema = schema; } </script> </head> <body> <asyncapi-component id="asyncapi" cssImportPath="https://unpkg.com/@asyncapi/react-component@0.17.5/lib/styles/fiori.css"></asyncapi-component> </body> </html>
There is also a sample project where you can see how this Web component plays together with Angular.
We already have some ideas on how to improve DX for the component. Try it on your own and let us know what you think.
Examples Rendering
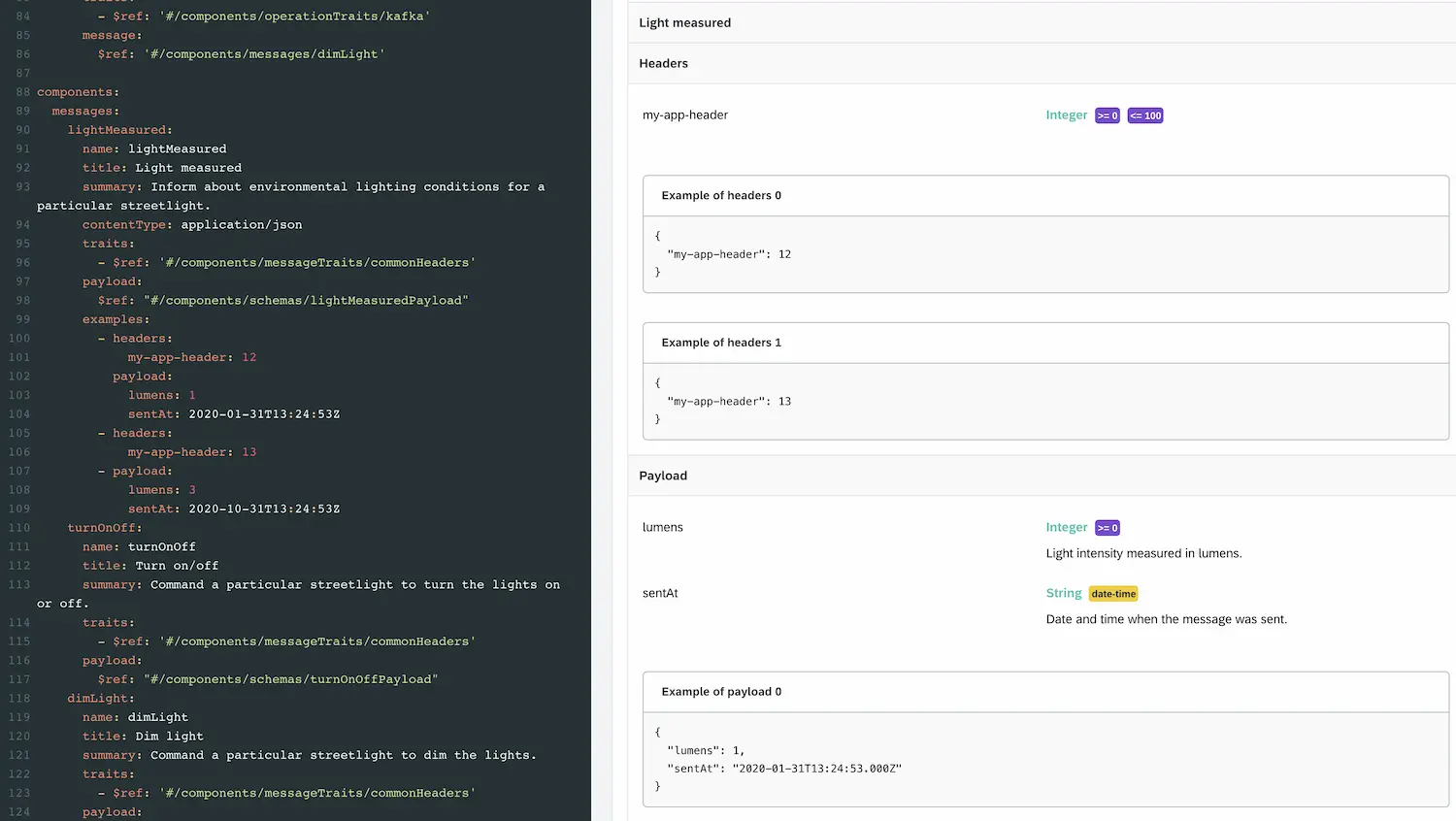
Since the 0.16.0 release, the component supports examples provided in the AsyncAPI document on a Message Object level. These examples are treated with priority over others. You can try it out in the React component playground.

Figure 2: View of the AsyncAPI React playground where you can see sample AsyncAPI document with example in Message Object, and how the React component renders it.
AsyncAPI Special Interest Group (SIG) open meeting
The last meeting took place on Tuesday, 10th of November, 4PM UTC. Meeting notes and recording are available here.
The next meeting is scheduled for next Tuesday, 24th of November, 8AM UTC.
We work on the agenda for the next meeting here. At the moment, there is nothing on the agenda, so you can easily sneak your topic in.
We host the meeting on Zoom. Do not forget about future meetings and always have up to date invitations in your calendar by adding your email to this mailing list.
Some Good Read Resources
- What Is AsyncAPI and How Does It Differ from OpenAPI
- How Microcks Can Speed-Up Your AsyncAPI Adoption - Part 1 by Laurent Broudoux
- Is Hacktoberfest Good For Maintainers? by Lukasz Gornicki
Cover photo by Will Myers on Unsplash
